Implementing Flutter Webs Dad Jokes app in Blocks
After getting the canonical Counter app working with blocks, as well as a tech demo of creating ListViews (pictured below), I set upon remaking Dad Jokes. I made some mistakes, simplified and tweaked some bits and did a semi-real time walkthrough video.
Working with Lists and Web Requests
The first challenge with Dad Jokes was the web layer. The canonical version uses http.dart, dart:convert, and dart:async but I didn't think I wanted to tackle that complexity yet.
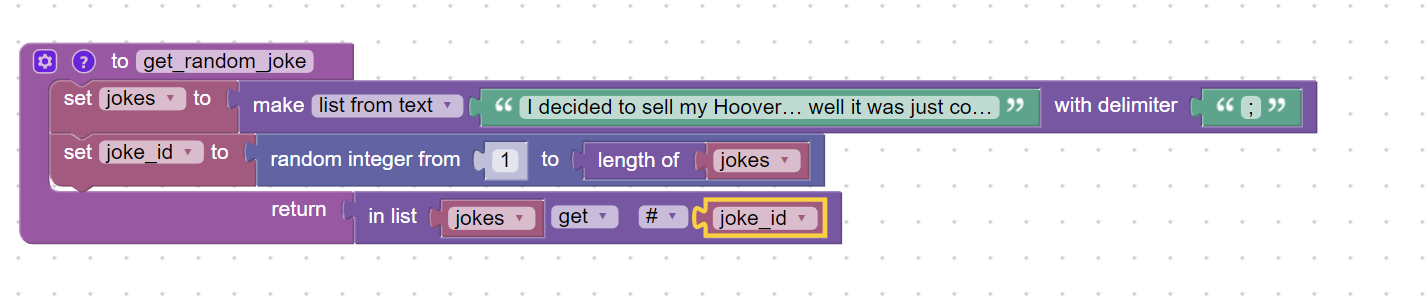
Working with a local list provided its own challenges mostly due to my assuming zero-indexed lists. Oops. There is nothing like trying to debug an off by one error compounded by a random function.
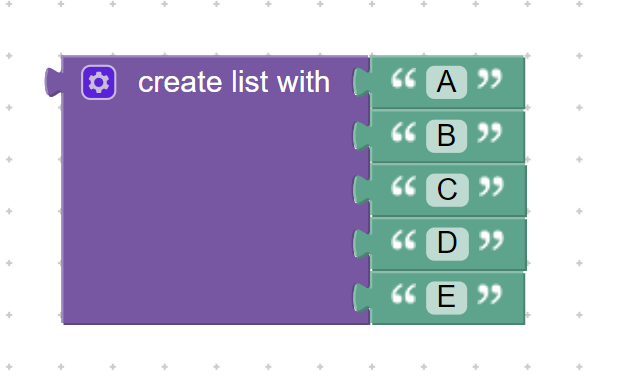
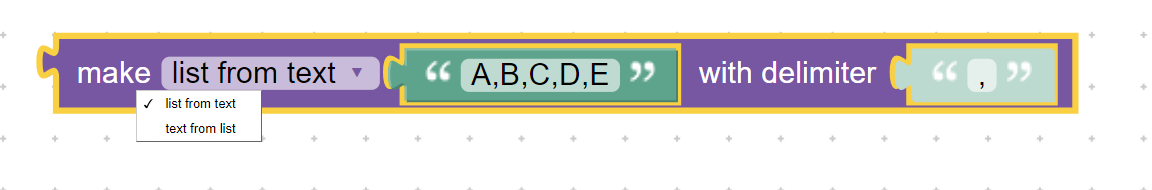
Blockly can create lists explicitly by adding each item or by doing a split on a string.


On app load, a function is called to select a random joke and add it to the screen.

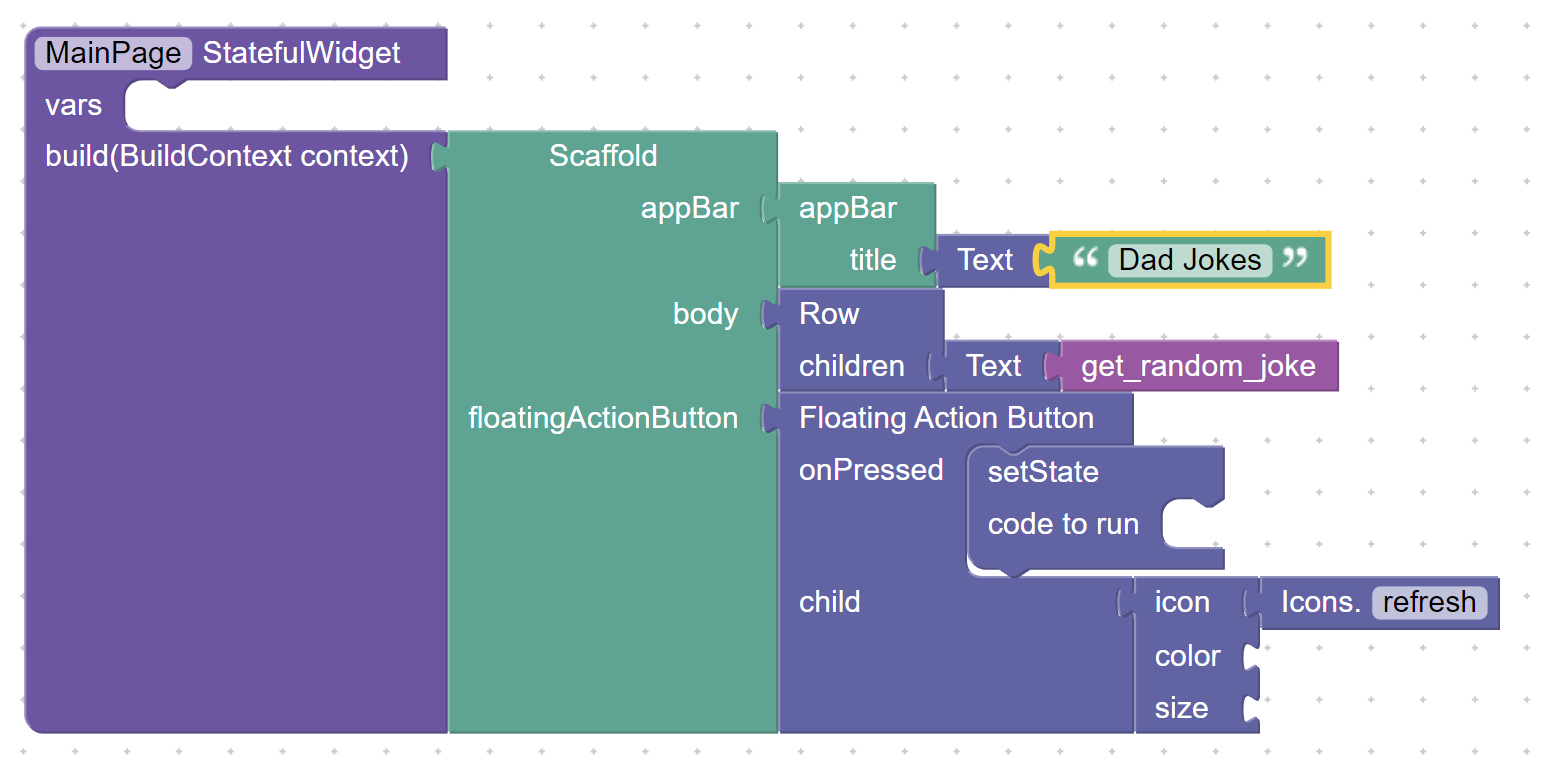
To simulate the updates that the original app gives you, I used an empty setState on the FloatingActionButton. I didn't create a Center block or any text styles so the text string often overflows and the text is small.

Here's from start to finish with a bit of voice-over to explain the tricky bits.
So what's next?
Not really sure. I do have a few possible ideas/questions to ponder. I'm certain that I probably won't try to implement a 1:1 parity version of core Flutter. The “Exit Strategy” section of the Blockly Best Practices stands out to me as a reason to avoid a 1:1 match. Another question is when should you deviate and merge blocks? What limited set of styling could be provided for Text widgets? Could HTTP requests/async be done in a readable and reasonable way?