Making a game mod: Icicles Holiday Edition
One of my favorite memories as a kid was playing holiday versions of my favorite shareware games. Sometimes these holiday graphics were hidden as easter eggs in the game. In other cases, there were special reduced code mod packs with new holiday levels.

As a fun tutorial, I decided to make a holiday version of Icicles. We made it for one of our game development courses at Udacity. With a name like Icicles, it's already somewhat winter themed. But we can ramp it up.
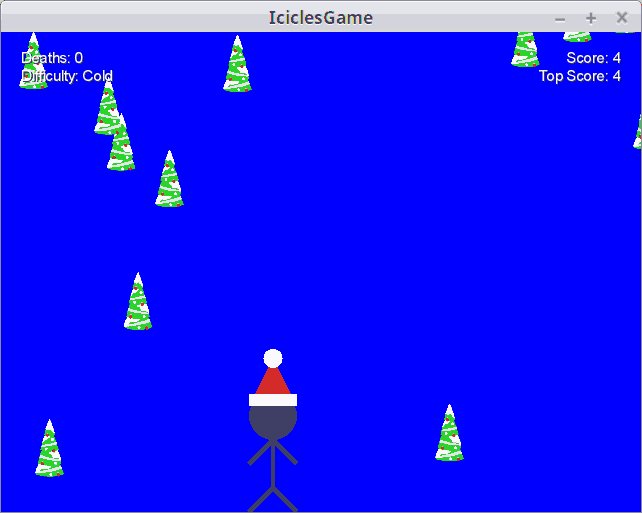
Thanks to the free resources at kenney.nl, we can turn our icicles into falling Christmas trees. We can also make our player a bit more festive by adding a Santa hat. I used Kotlin for my code but the original course code is in Java, you can follow along there if you'd like.
A santa hat is a combination of three shapes: a circle, a triangle, and a rectangle. The function below gets called by the Player class's render function. Check out the standalone code for the Santa Hat here.
fun drawHat(renderer: ShapeRenderer, centerX: Float, centerY: Float, widthHeight: Float) {
// Draw hat cone
renderer.color = Color.RED
renderer.triangle(centerX, centerY, centerX - (widthHeight / 2f), centerY - widthHeight, centerX + (widthHeight / 2f), centerY - widthHeight)
// Draw fuzzy end
renderer.color = Color.WHITE
renderer.circle(centerX, centerY, widthHeight * 0.2f, 20)
// Draw head band
renderer.color = Color.WHITE
renderer.rect(centerX - (widthHeight / 2f), centerY - widthHeight, widthHeight, widthHeight/4f)
}
In the current game, our icicles are triangles. To use images instead, we need to load the texture for our tree and render the texture using a SpriteBatch (which you can learn more about here or in this course).
class Icicle(position: Vector2) {
companion object {
val TAG = Icicle::class.java.toString()
}
var position:Vector2
var velocity:Vector2
var texture:Texture
init {
this.position = position
velocity = Vector2()
texture = Texture("foliageTree_02.png")
}
fun update(delta:Float) {
velocity.mulAdd(Constants.ICICLES_ACCELERATION, delta)
position.mulAdd(velocity, delta)
}
fun render(renderer:ShapeRenderer) {
renderer.triangle(position.x, position.y,
position.x - Constants.ICICLE_WIDTH / 2, position.y + Constants.ICICLE_HEIGHT,
position.x + Constants.ICICLE_WIDTH / 2, position.y + Constants.ICICLE_HEIGHT )
}
fun render(batch: SpriteBatch) {
batch.draw(texture, position.x, position.y, Constants.ICICLE_WIDTH * 1.2f, Constants.ICICLE_HEIGHT * 1.2f)
}
}

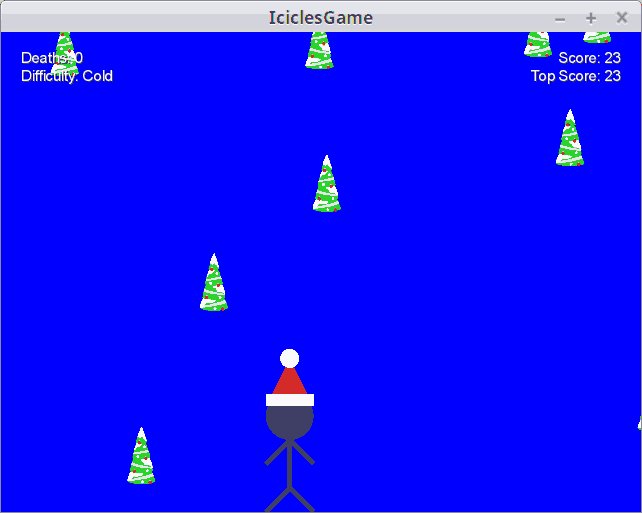
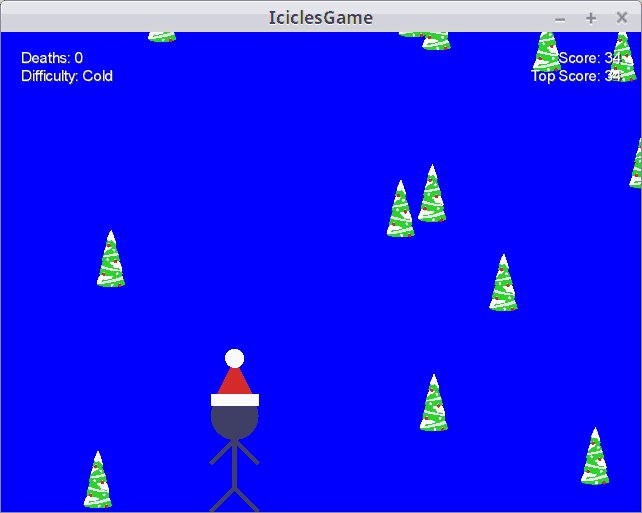
After changing added function calls for the updated render functions and a few other tweaks, you have Holiday Themed Icicles. Check out the code here.